⬆ Node.js-环境配置-使用
Node.js-环境配置-使用
环境配置
之前一直在乐此不疲的修改 npm 和 yarn 的 global 路径,因为每次 Node.js 更新会导致目录索引失效…
后来发现,Scoop 完美解决了这个问题! 它使用
Scoop/persist这个文件夹来挂载数据,不影响程序本身,即使更新也不会影响.
安装 yarn
Node.js 是 JavaScript 运行环境,某个项目运行起来会需要一些依赖
npm/yarn/cnpm就是管理这些依赖的, 安装 node.js 后自带 npm,不会带 yarn/cnpm, 这三个中我比较推荐用yarnyarn 比 npm 更快一些
默认锁定版本.
虽然 npm 与 yarn 是同一类东西,但是可以用 npm 安装 yarn (也可以去官网下载安装,不过那样更复杂麻烦)
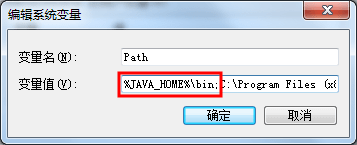
神不神奇,因为 npm 和 yarn 本身也是依赖,但是这样安装的话需要进行一些目录配置
npm install -g yarn
强烈推荐: 用 Scoop 安装(零配置)scoop install yarn
加速
换源
推荐: 使用
yrm, 会同时将你的 npm 和 yarn 一起切换 [1]yrm add njupt https://mirrors.njupt.edu.cn/nexus/repository/npm/ https://mirrors.njupt.edu.cn/help/npm/
╰─ yrm test
npm ---- 1311ms
* cnpm --- Fetch Error
taobao - 470ms
nj ----- Fetch Error
rednpm - 221ms
npmMirror 1204ms
edunpm - 1408ms
yarn --- Fetch Erroryrm use taobao
当然不嫌麻烦可以手动修改
npm config set registry https://registry.npm.taobao.org
yarn config set registry https://registry.npm.taobao.org也可以直接定位 npm 和 yarn 的配置文件 ->
~/.npmrc和.yarnrc检查
npm config get registry
yarn config get registry问题: 有时会遇到淘宝源某个文件验证失败问题 (Integrity check failed for “@types/body-parser” (computed integrity doesn’t match our records)
解决办法是: 换回官方的源,用完之后再换成淘宝源.
npm config set registry https://registry.npmjs.org
yarn config set registry https://registry.npmjs.org
代理
设置代理
npm config set proxy http://127.0.0.1:7890
npm config set https-proxy http://127.0.0.1:7890
yarn config set proxy http://127.0.0.1:7890
yarn config set https-proxy http://127.0.0.1:7890删除代理
npm config delete proxy
npm config delete https-proxy
yarn config delete proxy
yarn config delete https-proxy
依赖升级
package path 简介
- Node.Js 的包管理器有
npm,cnpm,yarn等,通过上面操作后咱就用npm - Node.Js 通过 npm 可以安装 hexo 模块,hexo 里面的插件也是通过 npm 安装
- npm 安装/升级/移除的模块都在
node_modules/里面,不会影响外面的东西
- Node.Js 的包管理器有
npm check && upgrade(node 插件)
npm install -g npm-check
npm install -g npm-upgrade
- 使用:直接
npm-check/npm-upgrade
- 使用:直接
缓存清理
- 会清空 node_cache
npm cache clean --force
参数及常用命令
- 按照 package.json 文件的配置安装 module 到 node_modules/里面
-g(global)
- 全局安装/卸载
- 注意脚手架如果是全局安装的话,卸载也要加上
-g才能全局卸载.
-save
- 默认直接 install 会安装进那个目录,但是不会修改 package.json 文件
- 加上-save 会修改文件,使下次 npm install 也会安装
- 写在前面和后面都可以
npm install --save hexo-tag-aplayernpm install hexo-tag-aplayer --save
local-全局依赖
npm
npm install -g eslint
yarn
yarn global add hexo-cli
yarn global add vsce
全局依赖路径: 用 Scoop 安装的,其数据挂载摆脱了C盘!, npm 与 yarn 管理方式并不全然一样node-npm:
Scoop\persist\nodejs\binyarn:
Scoop\persist\yarn\global
运行报错
依赖出错
node_modules\pascal-case\dist\index.js:21 |
有可能是依赖有故障了,其实用不着挨个排除是哪个依赖有问题
直接把
node_modules整个删掉,然后npm install就好了.
没装项目依赖
live2d-moc3@1.0.0 uglifyjs |
如上, uglifyjs 已经装了 global 依赖, 但是项目并没装 (没 node_modules),仍会报错
Protocol-not-supported
pnpm install |
node 版本太高了, 得降级 [3]
另外如果是 puppeteer 的话, 可以试试: [4]
env PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=true pnpm install
pnpm install puppeteer --unsafe-perm不过这样虽然能装上, 但运行时可能会报错
也可能是依赖项安装失败(没找到版本号), 比如我遇到的是 svgexport, 它所依赖的 puppeteer 版本号不对, 安装失败
这个就得去修改项目 config.json 了
多版本管理
主流的有 nvm / n 两种
- n 在 mac 和 linux 上比较好装,在 win 上就别想了.
安装 nvm
scoop install nvm
使用 nvm
环境变量原因报错
ERROR open \settings.txt: The system cannot find the file specified. |
遇到这个报错的话,是因为环境变量还没起效,重启电脑
切换版本报错
exit status 145: The directory is not empty. |
有可能是在安装/切换 node 版本时退出了终端导致非正常终止, 解决办法为重装/排查
nvm/settings.txt看到下面 origin 开头的两行了吗? 直接删掉
root: D:\Game\Scoop\persist\nvm\nodejs
arch: 64
proxy: http://127.0.0.1:7890
originalpath: .
originalversion:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
大前端工具
版本拟定
之前一直手动起草 package.json 中的 version,略显笨拙
不知道 npm 自带 version 管理功能
npm versionnpm version [
| major | minor | patch | premajor | preminor | prepatch | prerelease [–preid= ] | from-git] 喏,可以拟定大小版本.
一般用这三个: major(大) -> minor(小) -> patch(补丁)
另外需要注意,使用之前要
git commit,不然没法使用.
uglifyjs
yarn add uglify-js |
借物表
[2]: 很多人上来就删除的 package-lock.json,还有这么多你不知道的(深度内容)
[3]: npm ERRcode ERR*INVALID_PROTOCOL Protocol “https:“ not supported. Expected “http:“*懮 俍的博客-CSDN 博客