🤗工作中遇到的前端问题和场景
工作中遇到的前端问题和场景
通信
Buffer-vs-Stream
Buffer 是一种暂时存储二进制数据的方式。在文件处理过程中,整个文件会先被加载到内存中形成一个 Buffer,然后可以在内存中对其进行操作,再将其发送到目标位置。Buffer 更像是一次性读入的方式,适用于处理较小文件或需要完整文件内容的场景。
- 完整文件的访问和操作:如果你需要在上传之前对文件进行某些操作(例如图像处理、压缩、加密等),Buffer 是更合适的选择,因为它允许你在内存中完整地访问文件内容。
- 小文件上传:对于尺寸较小的文件(例如几 MB 以内的文件),Buffer 处理不会对内存造成太大负担,因此可以考虑使用 Buffer 进行上传。这样可以简化编码过程,并且有助于在后续操作中对文件数据进行更方便的处理。
- 简便性:Buffer 更易于理解和实现,尤其是在开发过程中。如果应用场景对内存要求不高,使用 Buffer 可以简化文件上传的实现。
Stream 是一种逐块(chunk)处理数据的方式。数据在传输过程中会分成若干小块,后端会逐步接收并处理这些数据块,而不需要等待整个文件被完全加载到内存中。Stream 更像是一个持续的、分段的数据流,适用于处理大型文件或需要节省内存资源的场景。
大文件上传:当处理较大的文件时,使用 Stream 可以显著减少内存占用,因为 Stream 处理只需加载数据的一部分(块)到内存中,而不必加载整个文件。这样能有效防止内存泄漏或内存不足等问题。
高并发请求:在高并发的应用场景中,Stream 可以减少每个请求的内存消耗,从而提升服务器的整体性能,降低资源占用。
长时间运行的任务:对于需要长时间传输数据的任务(如实时音视频传输),Stream 是最佳选择,因为它支持数据的分块处理和实时传输。
简单来说, 图片用 Buffer, 视频用 Stream
Style-css
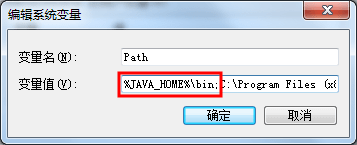
布局-tailwind
flex-常用居中操作
如上图这种布局, 可以这样
<div className="flex justify-center p-2"> |
nodejs
version-issues
下面的代码可以在 node<=22 版本中试试, 会有注释中的问题, > 23 版本就修复了
const { dirname } = require("path"); |
借物表
暂无.
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 ⭐️齐下无贰⭐️!
评论