😍Weidows-の成长路线
Weidows-の成长路线 Weidows-の成长路线 Java 前端 C/C++ Python 开发工具 泛域 设计 基础知识 关于为什么写这篇文章注意 有些指引确实有参考价值,需要结合自身能力和需求体系学习. 这个只是个人路线,并非普遍最优解 (况且很多技术已经过时了) 学习平台比较多,涉猎范围在单方面无法收藏齐全,这个文章算是概览,方便寻找. 比如我在中国大学 MOOC 起步,在 B 站刷视频课程,在 CSDN 水技术资料,在 github 爬高星项目,在逼乎看技术走向方面的回答. 此文章只做推荐,不牵扯任何利益关系. 学习编程是非线性成长,也就是说在能看懂的情况下都可以学 想速成的话往往效率和方式比较低下,注意规避. 一个技术很大可能会牵扯其他多个技术栈,能力提升一般呈辐射性网状的. Java Java 阶段 入门 零基础学 Java 语言 进阶 面向对象程序设计——Java 语言 就业级 求知讲堂零基础 Java 入门编程视频教程 学完可就业 个人记录,不推荐再学习! 阶段回顾 【狂神说 ...
💢Windows-一些奇怪逸事
Windows-一些奇怪逸事 Windows-一些奇怪逸事 终端 打开方式 方法一 方法二 方法三 切换路径 无法结束程序 office-套件 diff-office2019-office365 网页版-office 举栗与推荐 OneDrive 打不开 硬盘错误 无法登陆 OneNote 其他软件问题 utools-剪切板打不开 压缩包内容异常 人工桌面-鹿鸣-卡顿 虚拟机代理不通 打字首字母变英文 各种路径 声音配置 驱动 酷狗 系统设置 windows-防火墙通知 系统-驱动问题 窗口逸出 USB-自动掉设备 外接硬盘盒频繁自动断电 显卡问题 颜色配置 NVIDIA AMD system-进程占用高问题 AMD-驱动适配问题 手机热点电脑开静态 ip 数据迁移 无法睡眠 AMD 芯片组驱动问题 看网页视频就掉频 内存问题 借物表 终端 打开方式 方法一 Windows + R,输入 cmd,回车就出来了. 方法二 在文件夹空白处按住shift + 右键,会出来在此处打开PowerShell窗口 方法 ...
🐱JavaScript学习笔记-(壹)
JavaScript 学习笔记-(壹) JavaScript 学习笔记-(壹) 前端知识体系 css 预处理器 JavaScript 框架 UI 框架 JavaScript 构建工具 三端统一 Hello-World 内部开撸 外部引入 type demo 浏览器调试 数据类型 变量 字符串 布尔值 逻辑运算 比较运算符 浮点数 null && undefined 数组 对象 严格检查模式 字符串 转义字符 多行字符串 模板字符串 函数调用 字符串的可变性 大小写转换 子串 数组 长度 indexOf() slice() push(),pop(),unshift(),shift() reverse(),sort() concat() join() 多维数组 fill() 借物表 前端知识体系 想要成为真正的“互联网 Java 全栈工程师”还有很长的一段路要走,其中前端是绕不开的一门必修课。 HTML(结构):决定网页的结构和内容 CSS(表现):设定网页的表现样式。 JavaScript(行为):是一种弱类型脚本语 ...
🟢CSS学习笔记-(二)
GitHub 源码 浮动 元素层级分类 display float Clear Overflow 父级边框塌陷问题 问题 扩大父级元素 增添空 div 自动溢出 添加伪类(优) 小结 定位 相对定位 绝对定位 固定定位 z-index 动画 总结 GitHub 源码 浮动 元素层级分类 块级元素 h1~h6(markdown 中不是 ) p div ui li 行内元素 span a img strong 块级元素可以包含行内元素,但反之不行. display <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document< ...
👌Hexo-SEO 搜索引擎优化
安装插件 配置文件 站长添加网站 注意 Hexo 标签验证网站 添加站点地图 注意点 安装插件 分别是生成百度和谷歌站点地图的插件. npm install hexo-generator-baidu-sitemap --savenpm install hexo-generator-sitemap --save 配置文件 根目录的_config.yml中添加以下: sitemap: path: sitemap.xmlbaidusitemap: path: baidusitemap.xml xml 文件存放路径看着来,一般放在网站根目录. 现在hexo generate就会出现public/sitemap.xml 和 baidusitemap.xml sitemap.xml 样式如下: <?xml version="1.0" encoding="UTF-8"?><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9&qu ...
✨SSH远程连接.
手动挡 生成公私秘钥 配置连通 测试命令 跳板机代理连接 自动挡 FinalShell VScode 连接 存在の问题 root-denied VScode-ssh-断开连接 ssh-too-open TCP-保活 借物表 手动挡 生成公私秘钥 比如 ssh-keygen -t rsa -C "utsuko27@qq.com" -f ~/.ssh/Gitee_rsa 生成后.ssh/文件夹下面就会出现两个文件 Gitee_rsa 私钥 Gitee_rsa.pub 公钥 通过cd ~/.ssh或者cat ~/.ssh/Gitee_rsa.pub的方式获取公钥 一般.ssh 路径为C:\Users\username\.ssh 把公钥复制到远程机上. 配置连通 在.ssh 下新建config文件,参照以下模板: # giteeHost gitee.com HostName gitee.com PreferredAuthentications publickey IdentityFile ~/.ssh/Gitee ...
💥系统开发环境配置
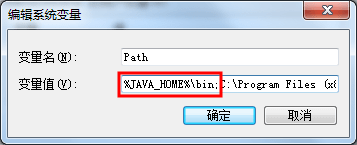
深入环境变量 含义 系统/用户环境变量 环境变量与 Path 举例 各种配置 深入环境变量 含义 理解含义很大程度上就能明白自己到底错在哪里,有些问题靠百度很难搜出来,但是真正解决需要的时间可能远小于百度搜的时间 Windows 系统上一般使用的终端 console 是 cmd(虽然很辣鸡但还是得用它) 这个终端可以直接调用启动.cmd/.bat/.exe这种后缀名的文件 (你可以在你配置的语言\bin\目录下轻易找到 XXX.exe 等等这种文件) 如果不输入这种文件的具体路径,终端没法找到这个文件到底在哪里 于是环境变量就相当于在 cmd 上登了记,不写路径直接写名字就能启动,比如环境变量设置为你的JDK\bin\,然后在 cmd 输入java,cmd 就是去找这个目录下有没有java.exe这种文件,有的话,你就配置成功了! 系统/用户环境变量 这个区别在于你的电脑是否是多用户 如果你在用户环境变量配置好了编程环境,那么在 Windows 的另一个用户上无效 所以,看个人选择,一般来说是在用户区添加. 系统环境变量配 ...
树莓派酱の吃灰日常
树莓派酱の吃灰日常 树莓派酱の吃灰日常 无屏幕连接 SSH 连接 VNC 连接 常用配置 Screenfetch apt-换源 内网使用 smb-内网文件共享 安装配置 连接 局域网-网线连接 彩色灯带 硬件连接 安装工具链 安装驱动 修改配置文件 测试运行 增强-音乐频谱 装环境 测试运行 灯带检测 无屏幕连接 刚到手的树莓派裸机没屏幕和 Mini-HDMI 线,用 ssh 连接. 首先,用手机或者电脑开热点 (注意只能连 2.4G 频段) 然后在桌面新建文件夹树莓派,存放今后需要的数据文件. 新建文件命名为ssh,注意它没有后缀名和文件数据. 新建文件命名为 wpa_supplicant.conf ,文件数据如下: country=GBctrl_interface=DIR=/var/run/wpa_supplicant GROUP=netdevupdate_config=1network={ ssid="你的Wifi名称,注意大小写" psk="你的Wifi密码& ...
💕深度病患解析
深度病患解析 深度病患解析 鼻子 鼻窦炎 鼻子两侧发红脱皮 体检 维生素 借物表 记录一些病态以及对应的医疗方案. 文章是会持续更新的, 所以用药和说法可能会有所变化 鼻子 鼻窦炎 早年至今一直罹患慢性鼻窦炎这个病,不过还好,没有严重到"痛苦" 但是确实非常烦人,一年四季鼻子都不通气,而且一定程度上影响记忆力和"精神气" 试过很多 💊,比如一些冲剂,鼻内喷剂,鼻贴… 最没用的是鼻贴,智商税; 其次是冲剂,冲剂对鼻窦炎治疗效果~=0; 最后希望寄托于鼻内喷剂,用过一些不同品牌的,要么是完全不管用,要么是一断药就反弹甚至更严重,要么是舒缓型药剂,不能作为治疗药… 这里提一下,如果你用的鼻内喷剂有一定刺激性,请注意一下,这可能并不是治病用的药,有可能只是让人爽爽的喷剂; 尽量买正规的药治病,药不对症会加重病情. 下面介绍一下我用的两种: 辅舒良(丙酸氟替卡松喷雾), 盐酸羟甲挫林喷雾 第一种是治疗性的药,无刺激性,药效比较舒缓持久,连续使用不超过三个月; 价格正常 (60RMB 左右,一个月的剂量) 第二 ...
自用 && 收藏的一些API
My URL 前缀: Gitee && GitHub (旁人没啥用…) Gitee GitHub 横屏 API 必应壁纸 风景图 二次元 coser 小心身体-推女郎 竖屏 二刺螈涩图 未知图 在线生成二维码 百度网盘(可使用 https) iClick 接口 (无 https) JiaThis 接口(无 https) 联图网(无 https) K780 数据网(支持 https 和 http) QR Code Generator(https 接口) 鼠标点击/跟随特效 js 小心心特效 社会主义核心价值观 花花特效 跟随特效 获取网页截图 获取区域时间 My URL 前缀: Gitee && GitHub (旁人没啥用…) Gitee 图/文件: https://gitee.com/Weidows/Weidows/raw/master/Website/public 链接: https://gitee.com/Weidows/Weidows/blob/master 博客: https://weidows.gitee. ...
😵青年大学习跳过学习视频
青年大学习跳过学习视频 青年大学习跳过学习视频 前言 debugx5-法 安装核心 进入视频 浏览器大法 已失效 借物表 前言 只是可以跳过视频播放,题还是需要自己做 (瞎点就行反正就只要个截图,不计成绩) 复制保存好下面的代码段,或者收藏网址,免得丢失下次不知道怎么做 debugx5-法 debugx5 对于微信 8.0.16 后的版本失效了(2022.2) [1] 但是还是有骚方法让它起死回生: .bbplayer{width: 100%; max-width: 850px; margin: auto} document.getElementById("mmedia-DdeFJyIRvjxkDtQB").style.height=document.getElementById("mmedia-DdeFJyIRvjxkDtQB").scrollWidth*0.76+"px"; window.onresize = function(){ document.getElementById("mmedia-DdeFJyIRvjxkD ...
😶🌫️Markdown-中一些新奇写法.
Markdown-中一些新奇写法. Markdown-中一些新奇写法. 注意点 基本的 > 内容 - ### 内容 模拟 console 输出 悬浮提示文本 新奇写法 [![]()]() []: URL 对话 引用+条目 多行引用 巨号字体 文字样式 HTML 标签 收缩框 下划线 键盘样式 文字遮盖 论文脚注 中英文切换 markdown-表格内换行 借物表 注意点 markdown 文件写的超过 1K 行后,每次格式化/页面加载的性能损耗是恐怖的,而且不利于观看,所以尽量控制 markdown 行数别太多 (我是超过 500~600 行会分页) 不同平台对 markdown 渲染不同,有可能会产生格式不对称问题. (例如 GitHub / Gitee / CSDN 对 README 渲染就不一样) 严格统一格式,不然以后重构时复杂度极其之高,甚至比写的时候还难; 食之无味,弃之可惜 基本的 > 内容 展示: 在这里做个展示. - ### 内容 段落形式的标题,如下 这是一个段落标题,h3 字号 模 ...