🉑极致专攻-Shell-Optimize
极致专攻-Shell-Optimize 极致专攻-Shell-Optimize pwsh 预览 安装 插件-配置 oh-my-posh PoshFuck posh-git PSReadline 启用管理员模式 报错 参数数量问题 zsh 安装 主题 借物表 pwsh 预览 安装 不同于 Windows 自带的 Windows PowerShell,这个 PowerShell(也叫 posh/pwsh) 需要另行安装 配置环境变量:Path 里面+ D:\Game\Demo\PowerShell\ 如果用 VScode 的话,实际上不设置环境变量也行,因为在 VScode 内需要指定 powershell 路径 Scoop 安装全自动,不需要配置. scoop install pwsh 插件-配置 我的配置文件链接 oh-my-posh oh-my-posh (增强主题) 官方给的安装方式: scoop install oh-my-posh 已经废弃的方式 Install-Module oh-my-posh ...
👌茅塞顿开之C/C++-VScode-xmake
编译器介绍 环境安装 多种运行方式 所用代码 方法一 方法二 方法三 方法四 借物表 C/C++开发模板 编译器介绍 C/C++编译器好多种(因为编译依赖平台),而且名字起得特别扭,列几个常见的理理思路. 有一定基础的话可以根据此网页了解,并且推荐下此编译器集合: WinLibs standalone build of GCC and MinGW-w64 for Windows gcc + MinGW-w64 gcc(GNU Compiler Collection),多种语言(C/C++,Object-c,Fortran,D)的编译器 gdb(GNU Project debugger),调试器 MinGW , MinGW-w64 (常叫做 MinGW64),win 平台的 C 库 MinGW-w64是一套可自由使用和自由发布的Windows特定头文件和使用GNU工具集导入库的集合,它支持GCC编译器在Windows系统上创建的。它有分叉的。2007年,为了支持64位和新的api,此后被广泛使用和分布。MinGW 的全称是:Minimalist GN ...
用VScode编写调试Processing.pde程序
环境需求 编译环境 进阶玩法 结合 Code Runner 安装Processing中文助手 环境需求 需要在电脑里下载好 Processing 主程序. 这个 processing 主程序可以由 Scoop 安装(免去配置环境变量). 不然需要在 Path 里添加上主程序目录,如 D:\\Game\\Scoop\\apps\\processing\\current\\processing-java 在 VScode 里安装Processing Language插件,它支持语法高亮和代码补全 编译环境 找到工作区目录下的 .vscode/tasks.json ,添加以下代码(已优化过:) { "label": "Run Sketch", "type": "shell", "group": { "kind": "build", "isDefault": ...
匿名对象 && 使用
匿名对象一 (Test.java) 匿名对象二 (Circle.java) 匿名对象一 (Test.java) package twenty.september.anonymous_object;public class Test {int count = 0;public void test(int count) {System.out.println("这是个测试" + count);}public static void main(String[] args) { /** * 这里new了一个匿名对象,可以直接调用此对象的方法. * 如果一个对象只需要进行一次方法调用,可以使用匿名对象 * 常使用匿名对象作为实参传递给一个方法调用 */ new Test().test(new Test().count); }} 匿名对象二 (Circle.java) package twenty.september.anonymous_object;public ...
Java设计模式
单例设计模式 单例设计模式 设计目的: 当多个程序读取同一个文件的数据时,可以把配置文件封装为对象,为了使得所有程序获取的是同一个对象的数据,那么就需要保证该对象在内存中是唯一的 设计方法: 不开放其他程序实例化此对象的权限 在本类中实例化私有对象 public 方法来使其他程序获取此对象数据 因为 new 对象需要构造器初始化,所以令构造器 private,其他程序就无法 new 对象了 代码实现: /*** 这种会在初始化时就创建好了静态类成员对象*/class Single { private Single() { } //私有化构造函数。 private static Single s = new Single(); //创建私有并静态的本类对象。 public static Single getInstance() { //定义公有并静态的方法,返回该对象。 return s; }}/*** 这种初始化时没调用构造器,对象只是null,在调用getInst ...
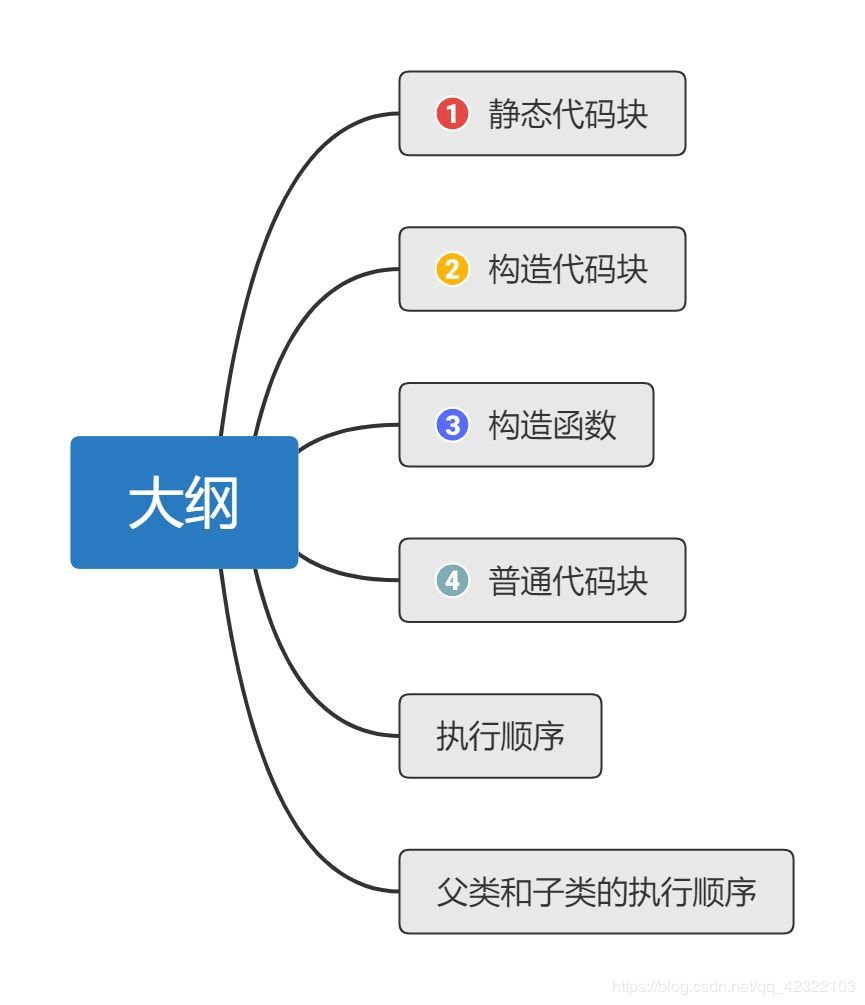
Java(非)静态代码块及其作用
就俩文件,谨此 Person.java Test.java 就俩文件,谨此 图片下方给出了源代码,折叠起来了. Person.java 源代码/** @Author: Weidows* @Date: 2020-09-04 17:39:50* @LastEditors: Weidows* @LastEditTime: 2020-09-07 11:11:06* @FilePath: \Weidows\Java\src\main\java\twenty\september\new_object\Person.java*/package twenty.september.new_object;/*** ! 在new Person()时,执行顺序是* 1.name这种成员变量的初始化* 2.执行代码块(多个代码块会按照从上到下顺序执行)* 3.执行构造函数** 两种代码块都可以用输出语句,可以对类的成员变量做初始化操作*/public class Person { String name; static TestPerson tp = new Test ...
butterfly内部魔改记录
魔改滚动条 文章背板透明 footer 类 github 小标签 添加 footer 小红心 修改鼠标样式 适配 Pjax 优化 魔改滚动条 找到mine.styl添加以下: (注意缩进格式) /*scrollbar*/::-webkit-scrollbar width: 10px; height: 10px;::-webkit-scrollbar-thumb background-color: rgba(255, 86, 232, 0.815); background-image: -webkit-linear-gradient( 45deg, #34bf49 25%, transparent 25%, transparent 50%, #ff4c4c 50%, #0099e5 75%, transparent 75%, transparent ); border-radius: 2em;::-webkit-scrollbar-corner background-color: transparent;::-mo ...
🚫仅仅是一篇关于yaml文件语法虐待我后的小诟病
冒号 : 连字符(减号) - 单引号 ’ GitHub-Action 新经验 冒号 : yaml 元素标签后加个冒号表示结束,这俩要紧挨着,但是与冒号后跟着的值要空出一个空格 这样 keyword: value 连字符(减号) - 在 keyword 下面用-连续赋值,一定要注意缩进,连字符与 value 之间也需要有空格 另外不能保证这一排 value 是同一级的 比如下面的 Blog 是 backup 的下一级,backup 是 categories 的下一级 ```<a></a>## 单引号 '- 这魂淡肯定是成对出现,但又不是跟双引号一样`可有可无`- 当 generate 时报错(一长溜)但又不知道啥原因时,尝试寻找一下这个的错- 该来的地儿不来,不该来的却总是在 2333---## GitHub-Action- 集成化任务- 集成化任务一般形式 ```yml - name: Se ...
💧Shell-Command-速查表
一些常用终端命令 一些常用终端命令 通用 文件末尾追加命令 输出重定向 启动程序 清垃圾(? 与或-管道运算符 获取文件名 Linux 查杀进程 设置代理 用户管理 切换用户 设置与解锁用户密码 删除用户 supervisor 环境变量 条件分支判断 windows powershell cli-tools FFmpeg 批量调整音频音量 报错 Git Docker Vim fzf tldr pandoc word2markdown 各种问题 换行符导致报错 不同终端差异 借物表 通用 指令 作用 cd path / cd .. / cd / / cd ~ 进入 指定 / 上层 / 根 / home 目录 Ctrl + L 清屏 exit 退出 ping 测试网络通断状态 Ctrl + C 停止当前任务 exit 停止任务或终端 mkdir 新建文件夹 cp(xcopy)/mv/rm 文件(夹)复制、移动与删除 curl + URL 访问 URL(可加参数,具体百度) pw ...
😵💫Hexo-里一些奇奇怪怪的写法
Hexo-里一些奇奇怪怪的写法 Hexo-里一些奇奇怪怪的写法 文章标题-格式 肯定要背过的 以下是没用过或无效的 标签外挂 Gallery 相册图库 div 式写法 效果: 另一种相册形式(自动排列) tag-hide inline(一行内) Block(块) toggle(收缩框) mermaid tabs(标签块) Button 写法: 好康的-demo _config.yml 图片引入 资源排除 文章标题-格式 在 markdown 文章里面最开头(如果不是开头的话报错),弄上如下框框 ---下面的格式标签写在这里--- 肯定要背过的 title: # 网站标题categories: # 分类(只能单线) - category_1 - category_1_1 - category_1_1_1password: ""tags: # 标签(可以多标) - tag_1 - tag_2type: "" # 指定这个页面的类型(比如categories/tags)cover: # 封面图片,注意不 ...
JVM内存模型
子父类加载 JVM 内存模型 堆heap: 栈stack: 方法区method: 举个栗子 重点! 在 Student stu = new Student(); 过程中,子类对象的实例化过程: Java 引用变量有两个类型:编译时类型 && 运行时类型 虚拟方法调用例子 JVM Errors 1.AWT 错误 2.JVM 错误 深浅-clone 子父类加载 最近发现的一个知识漏洞 Java 多态之 Father f=new Son(); JVM 内存模型 堆heap: 所有的对象(包括定义的对象和字符串对象) 栈stack: 基础数据类型,以及对象的引用(对象在堆内部的地址) 方法区method: 所有的 class 和 static 变量 举个栗子 Person p = new Person(); 栈里面存的就是 p,这个 p 指向堆里面 new Person()出来的那个对象地址 重点! 在 Student stu = new Student(); 过程中,子类对象的实例化过程: 方法区: 先加载 Person.cla ...
🥸VScode-snippet-用户代码片段
VScode-snippet-用户代码片段 VScode-snippet-用户代码片段 开启-snippet 入门代码片段 深入-位置匹配 借物表 开启-snippet 首先需要打开 markdown 文件的 quickSuggestions,因为其默认是未开启状态 在设置文件里加上以下设置 "editor.snippetSuggestions": "top","[markdown]": { "editor.quickSuggestions": true} 入门代码片段 点小齿轮找到用户代码片段设置,进入设置文件,在大括号里添加自定义的代码片段,比如下面我的: 这个片段就可以在 markdown 文件内输入divider快速生成模板,省去复制的麻烦了. "Divider": { "scope": "markdown", "prefix": "di ...